WordPress sitelerin olmazsa olmazlarından birisi resim optimizasyonudur. Bu içeriğimde sizlere detaylı olarak Webp Express ayarları ve WordPress resim optimizasyonu nasıl yapılır? ve bunu anlatacağım.
İhtiyacımız olan eklenti Webp Express eklentisidir. Eklentiyi indirmek için: https://wordpress.org/plugins/webp-express/

İlgili eklentiyi sitenize kurup aktifleştirdikten sonra sıradaki adımla devam edebilirsiniz.
Webp Express Kurulumu ve Ayarları
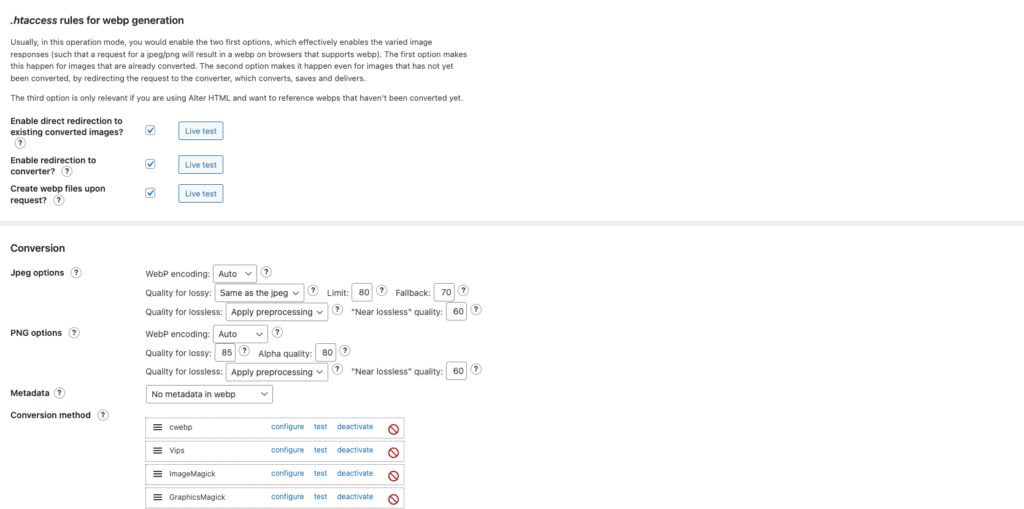
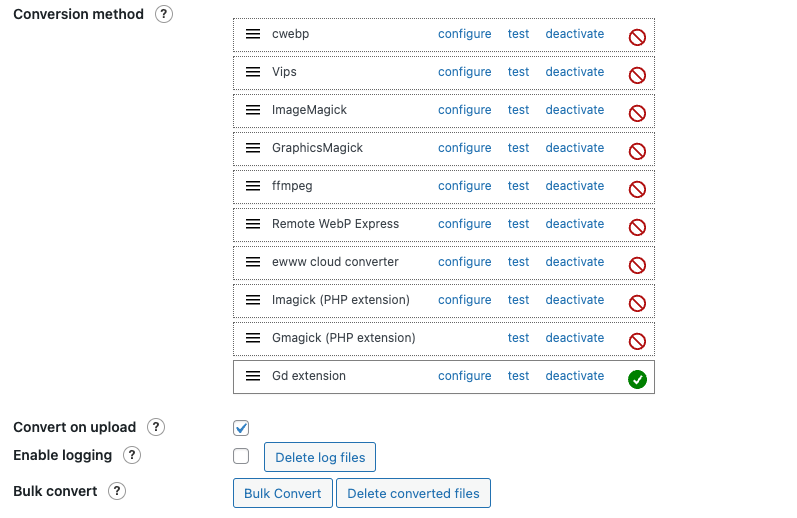
Webp Express eklentisini sitenize kurduktan sonra Ayarlar > Webp Express kısmına gelerek aşağıda göreceğiniz resimdeki ayarları sizinde uygulamanız gerekmektedir. Bu ayarlar resim kalitesini minimum düzeyde kayıp ile .webp olarak optimize etmenize olanak sağlayacaktır.



Tüm ayarları birebir aynı olarak uyguladıktan sonra hemen üstte göreceğiniz resimde bulunan “Bulk Convert” butonuna tıklayın.

Ardından hemen üstteki resimde bulunan blok gibi bir pop-up önünüze açılacaktır. Daha sonra “Start conversion” butonuna tıklayarak tüm resimlerin optimizasyonu sağlıklı bir şekilde yapabilirsiniz.
Bu ayarlamaları yaptıktan sonra bir daha bu ekranla işimiz olmayacak. Site içerisine aktardığımız tüm resimler arka planda otomatik olarak dönüştürülecektir.
WordPress Webp Express Ayarları Nasıl Yapılır? Videolu Anlatım
Daha fazla WordPress ile ilgili makale okumak isterseniz tıklayabilirsiniz.
